Юзабіліті і поведінкові особливості користувача – два надзвичайно важливі чинники для розвитку сайту або програми, які підвищують популярність продуктів на тлі конкурентів. Чим швидше з'являються нові веб-сайти і додатки, тим швидше зростає число інструментів, які можуть допомогти власникам зробити веб-системи більш зручними для використання.
У розмаїтті вимог дуже складно визначитися які інструменти дійсно відповідають потребам. Тому підготовлено невеликий пост з посиланнями на корисні інструменти, за допомогою яких можна провести відмінне UX-тестування.
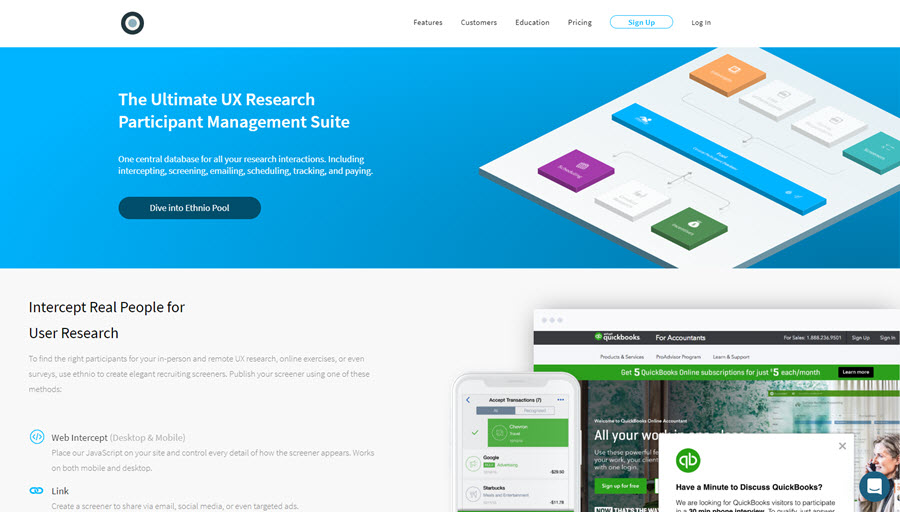
Ethnio – це інструмент підбору учасників для досліджень програми користувачами, який використовує інтерфейс сайту і проводить певні дослідження (керовані або автоматичні).
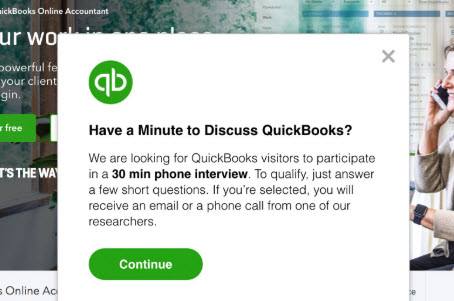
Даний ресурс має властивість переривати візит відвідувачів, щоб задати питання або навіть може зателефонувати їм. По суті, Ethnio – це налаштовуваний опитувальник, який можна встановити на сайті у вигляді спливаючого вікна. Або ж на нього можна розмістити пряме посилання. Це відмінний спосіб залучити людей до тестування. Користувачам можна запропонувати знижку, подарунковий сертифікат або іншу винагороду за участь в опитуванні.
Після заповнення анкети, в інтерфейсі Ethnio з'являються дані, тоді можна приймати рішення про те чи проводити юзабіліті-тест з даними користувачами. Також особливістю Ethnio є можливість інтеграції з іншими інструментами для тестування (наприклад, з Usabilla).
Варіанти поширення: інструмент платний, є пробна версія (14 днів).
Середовище використання інструменту: сайт.
Відео-ролики з інструкціями використання інструменту.
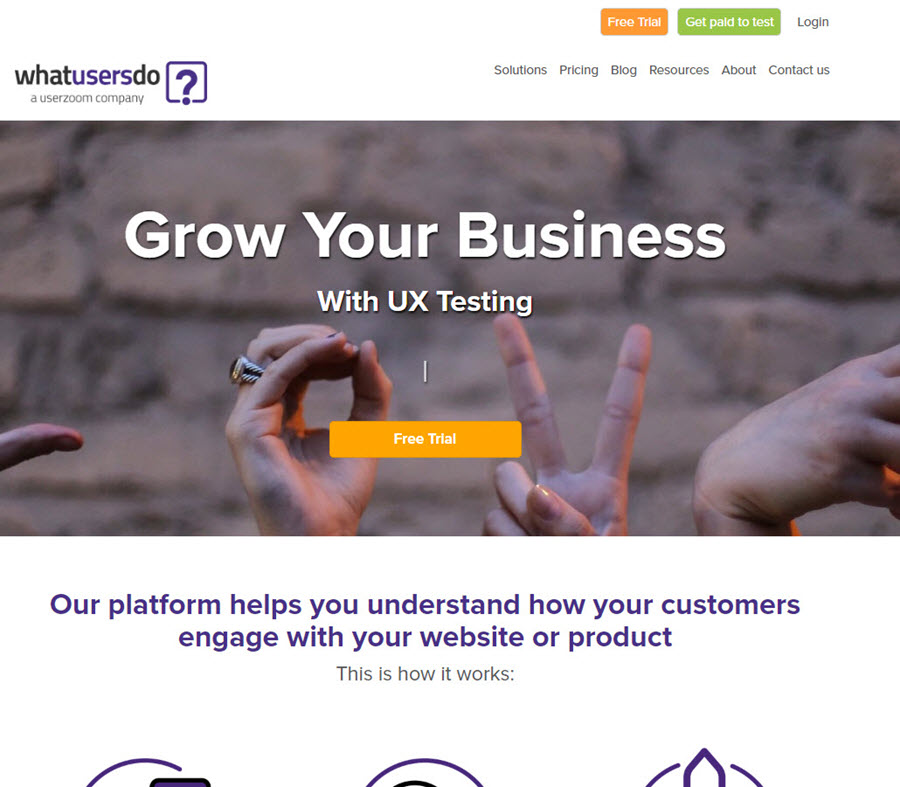
WhatUsersDo – платформа для віддаленого тестування, яка допомагає вивчити поведінку користувачів на сайті шляхом запису відео їх роботи і збору коментарів щодо зручності користування. Базуючись на ці дані, можна зрозуміти що працює добре, а що слід підкоригувати.
За допомогою дослідницької онлайн-платформи аналізуються різні ресурси, прототипи або додатки. Команда тестувальників складається з реальних користувачів з різних областей. Можна встановити для них всі види завдань відповідно до потреб. За допомогою аудіо і відеозаписів тестів можна спостерігати за поведінкою відвідувачів і дізнаватися, як вони комунікують з сайтом. Це ідеальна платформа для аналізу ресурсу і підвищення зручності використання цифрового продукту.
Варіанти поширення: інструмент платний, є пробна версія (7 днів).
Середовище використання інструменту: сайт.
Відео-ролик з інструкцією використання інструменту.
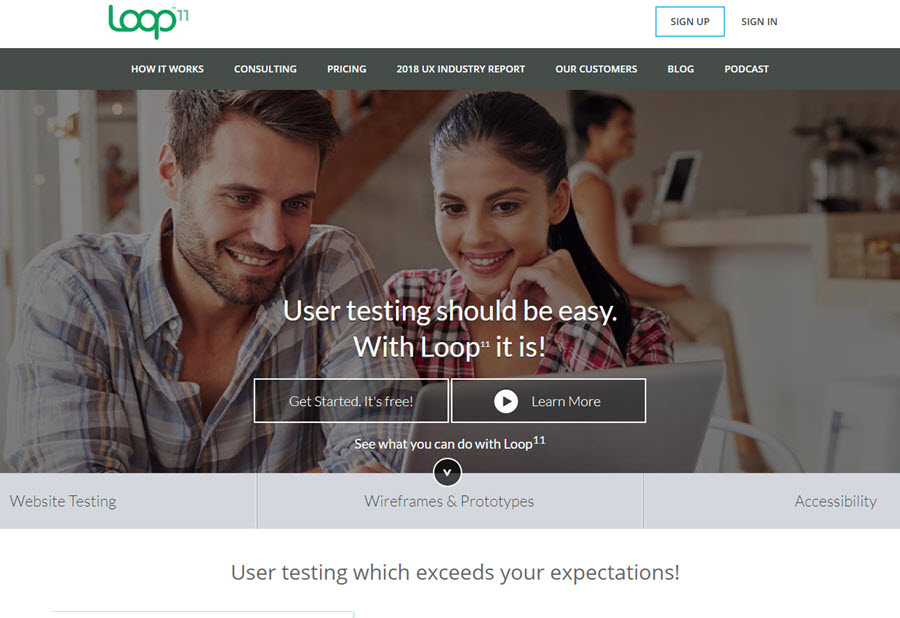
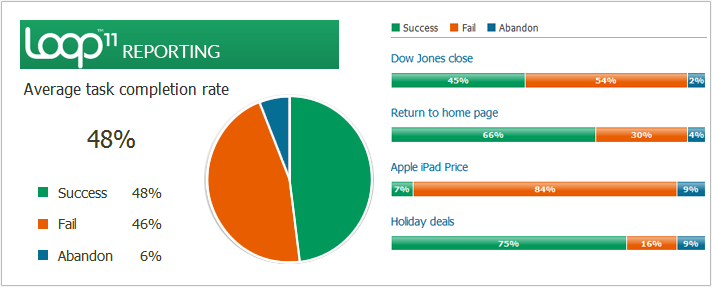
Loop11 – це простий інструмент для тестування юзабіліті, що не вимагає знання HTML коду або мов програмування. Він має великий вибір типів завдань, можна автоматично задавати вірні відповіді на запитання тесту.
Є кілька способів запросити учасників протестувати ресурс. Можна створити власний список користувачів на основі соціальних мереж, створити спливаюче вікно на сайті, щоб знайти зацікавлених людей. Інструмент створює тести і завдання, відправляє їх користувачам, потім збирає статистичні дані (лічильники відвідування сторінок, метрики втраченості, дані про кліки, бенчмарки), також має функції запису аудіо та відео.
Usabilla – один з найпопулярніших сучасних інструментів для тестування веб-сайтів і додатків. Він дозволяє користувачам оцінювати ресурс шляхом відправки відгуку і виставлення оцінки. Можна також залишати замітки на кожному скріншоті. Платформа дозволяє сформувати групу людей, які нададуть правдиві відомості того, що в конкретному сайті є хорошим функціоналом, а над чим доведеться додатково попрацювати.
Важливою особливістю системи є можливість проведення тестування інтерфейсу ще до написання коду. Тестувати можна будь-яку сторінку або скріншот. Під час виконання завдання користувачі ставлять кольорові мітки на сторінках, відзначаючи проблемні місця. Також мітками можна вказати «кліки», тобто, які елементи були натиснуті. Крім того, можна створити завдання «на один клік», тим самим обмежуючи відгук на сторінці.
Варіанти поширення: платний, є пробна версія за персоналізованим дзвінком.
Середовище використання інструменту: сайт.
UsabilityHub – ще один популярний набір інструментів пропонує кілька варіантів перевірки юзабіліті. Ресурс показує взаємодію користувачів з майданчиком, а також те, що вони запам'ятовують і де помиляються. Цей інструмент також можна задіяти перед запуском сайту, щоб на ранніх стадіях визначити дефекти.
Функціонал UsabilityHub дозволяє тестувати навігацію, визначаючи кількість кліків у різних місцях – відвантажується послідовність скріншотів, яка відправляється користувачам. Також перевіряється дизайн, пропонуючи кілька альтернативних зображень. Є можливість скласти опитувальники і аналізувати легкість орієнтування користувачів на сайті.
Також UsabilityHub пропонує лаконічний інструмент FiveSecondTest (UsabilityHub-FiveSecondTests), який дозволяє перевірити зручність використання, надаючи користувачеві міні-тест зі скріншотом сайту та основними питаннями по функціоналу. Показує користувачеві скрін на кілька секунд і пропонує питання: «Що з побаченого встигло відкластися в пам'яті?». Цей ресурс має ще одну цікаву особливість – хмари слів, які формуються з опитувань користувачів. Це дозволяє визначити тенденції і більш швидко аналізувати результат.
Варіанти поширення: платний, є безкоштовний план з обмеженнями.
Середовище використання інструменту: сайт.
Щоб дізнатися наскільки відвідувачам комфортний ресурс, потрібно запитати про це у них самих. Розглянутий вище список може бути корисний при виборі інструментів для тестування юзабіліті і спрощення знайомства з ними. Ці сервіси допомагають з'ясувати, наскільки продукт відповідає очікуванням користувачів, і в той же час, економлять час і кошти на проведення досліджень. Ясна річ, цей перелік не є вичерпним та універсальним – інструменти тестування постійно створюються і вдосконалюються, але ключові характеристики юзабіліті наведених інструментів – простота і доступність, що є безсумнівним плюсом у використанні.